In this article, we are going to see how to create a Signup page with template-driven forms
Angular
Angular is MVC (Model-view-Controller) architecture-based front-end framework used to develop a client-side that uses HTML, CSS, and though it provides comprehensive supports like data binding, dependency injection, forms, and Reactive Forms. To develop an effective application angular has components, services, templates, Modules, and pipes And it is open-sourced by Google.
Angular CLI
The Angular CLI provides us with all the required dependencies. Boilerplates take care of the Webpack configuration, unit test configuration, and transpile TypeScript files to JavaScript.
create a new angular boilerplate by using the following command
ng new <app-name>

you will get a boilerplate as you see above.
Then add FormModule in the app.module.ts file As soon as you import the FormsModule, this directive becomes active by default on all
tags. You don't need to add a special selector.import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { SignupComponent } from './signup/signup.component';
@NgModule({
declarations: [
AppComponent,
SignupComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
create a new signup component by following the command.
ng generate component Signup
Add the following HTML in the Signup.component.html file.
you can see at line 9 I have used ngForm
> For best practice just follow the BEM naming conventions as much as possible for class names
<form action="" class="Sign-up-form" #SignUpForm="ngForm">
which indicates angular to create a form group instance and binds it to a form to track aggregate form value and validation status.
And this gives a reference for this particular form to access the aggregate value and validity status over duplicate instances
ngModule
Here two-way binding has been achieved by ngModule directive. all input elements in this form have bound with corresponding fields in the UserSignUpDetails object which is declared in the signup.component.ts file
The ngModule is also known as a banana in the box because it is declared like this "[(ngModule)]"
you can see how the UserSignUpDetails object has been declared in the above file
As you can see in line 27, add a function to display the UserSignUpDetails in the console when the join now button clicked
Now its time to beautify the page with some CSS
just the following code in signup.component.css file or you can style with your own CSS
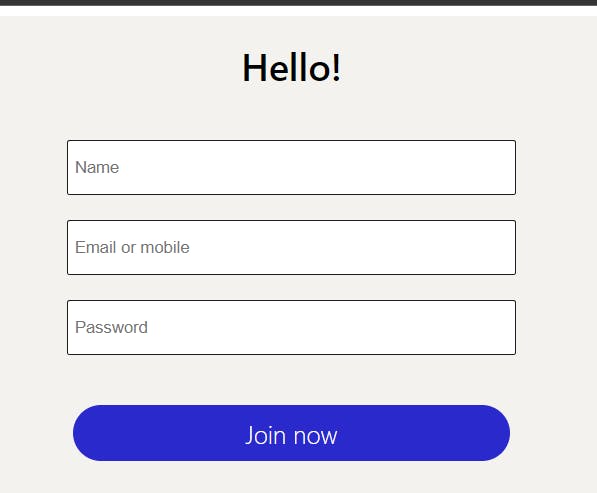
then your page will be like this

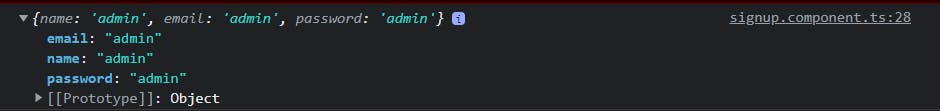
you will get the following output in the console once the user entered and clicked the join now button🙌

yes we have done it All the best 👍👍 Thank you🎉🎉
